The Instagram story "Swipe Right" motion design in Adobe After Effects
Swipe right motion for IG/FB/PIN/SNAP Stories
"Swipe right on this Instagram story motion design for your reel! I have crafted a visually stunning and engaging piece that will make your portfolio stand out. Don't miss out on this opportunity to showcase your skills and talent. #motiondesign #instagram #reel #creative"
Swipe right is a trending motion action to like someone or something.
Let’s start with a shoutout:
Images used in this motion design video are taken from Unsplash.com and clicked by Naeim Jafari and videos are taken from artgrid.io you will find the image link at the end of this post.
2D Text with Image
2D Text with Video (Watch Video on Instagram)
How to use the After Effects Source File

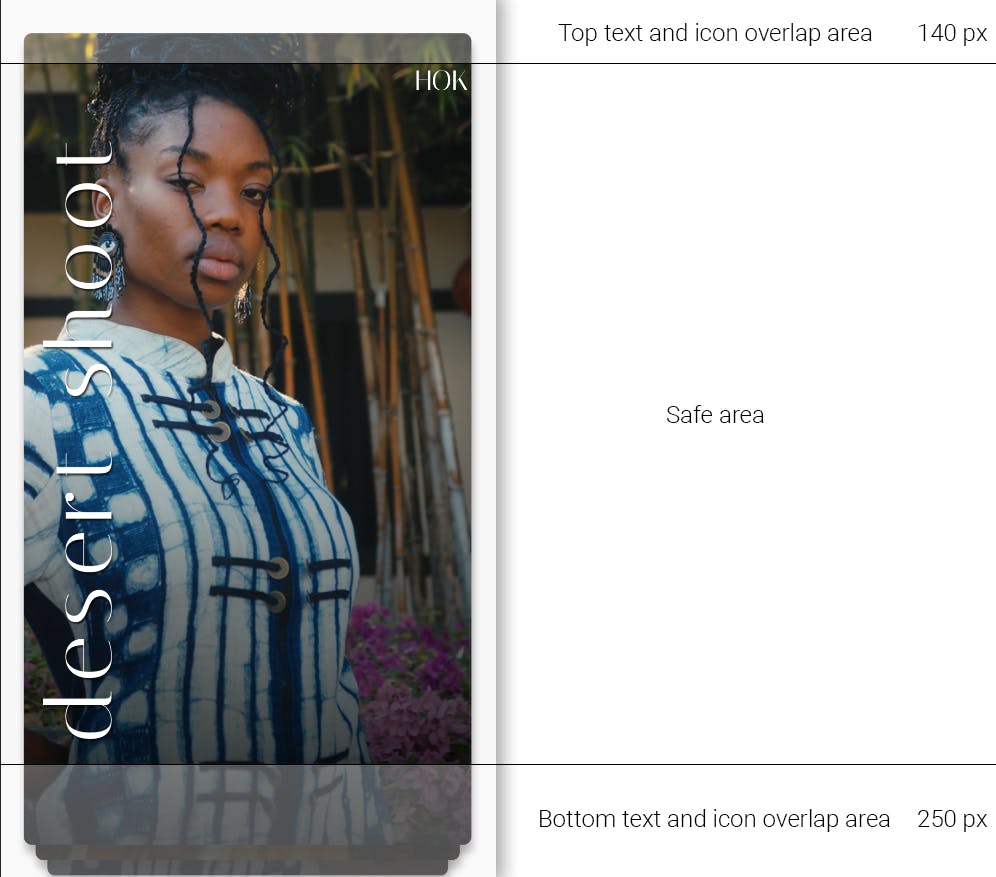
You will find two white transparent solid guide layers on top and bottom. The top guide later size is 140PX and the bottom guide layer size is 250PX
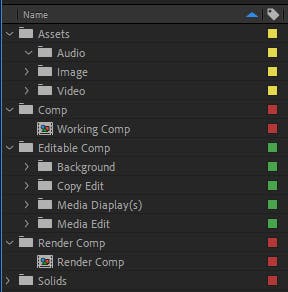
The Project is structured in an organized folder structure. The project panel looks like the below image,

Folders are color coded – Red represents you should delete or make any changes to it, and Yellow represents change asset only. Green means you can add, delete and do custom animation. The same color structure applies to pre-comp and layers.
Step 1: First is the Assets folder, add your asset in a folder as names.
Step 2: Open Background Area Pre-Comp to add your custom background.
Step 3: Open Vertical Text Pre-Comp and add your copy. (All three cards have their own custom Text Pre-Comp)
Step 4: Inside the Media Edit folder there are three Pre-Comp #1_Media Holder, #2_Media Holder, and #3_Media Holder you should add one asset in each Pre-Comp
Step 5: Inside Media Display(s) folder you will find 3 Pre-Comp. Open each comp to turn the Copy or Vertical Text layer on or off the copy Pre-Comp. (Recommending keeping only one layer on.)
After Effects Work File
After Effects CC 2022
Project name: Swipe Animation.aep
Number of collected files: 6
Size of collected files: 132 MB
Font family: “Arial”, Font style: “Bold”
Effects used: 3
Effect: Fill
Effect: Gradient Ramp
Effect: Slider Control
